Get Colorblind in Your Browser
Friday, 16 October 2015
Nowadays accessibility is a frequent topic when technology is the subject of the conversation. This matter has always interested me, how technology can be used to make things better for all. According to Colour Blindness Awareness, some of the types of color blindness affects approximately 1 in 12 men and 1 in 200 women in the world.
I did a little research on my own about how websites use accessibility to support a color vision impaired person and provide them the same experience. During the research, I found some websites which allow us to upload a picture and see how they look like for a color vision impaired person, but not the website itself.
So, something sparkled in my mind: “What if we could apply filters on the website?!”. Fortunately, it’s possible using SVG. The filters are made in SVG with the matrices of each filter corresponding to each color blindness. The browser does the whole job of multiplying the values and the filters are applied to the website using CSS3 and jQuery. The matrices were calculated from here and SVG original file from here.
I came up with this Chrome Extension that displays in real time how your website can be seen by them, including images and videos.
Colorblinding is an open-source project hosted in GitHub and it’s working with the following types:
- Red-Blind / Protanopia
- Green-Blind / Deuteranopia
- Blue-Blind / Tritanopia
- Red-Weak / Protanomaly
- Green-Weak / Deuteranomaly
- Blue-Weak / Tritanomaly
- Monochromacy / Achromatopsia
- Blue Cone Monochromacy
And here are some of the results:

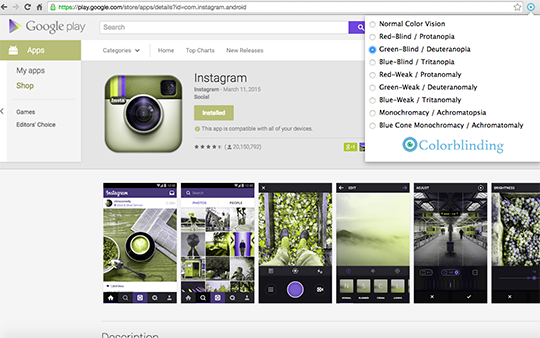
Green-Blind / Deuteranopia Representation

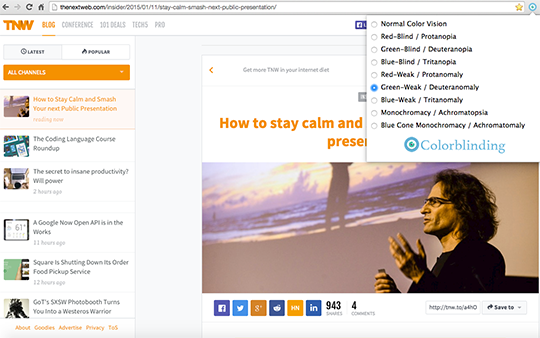
Green-Weak / Deuteranomaly Representation
